Getting users’ attention in the fast-paced digital landscape of today is more difficult than ever. The demand for UI animations and motion graphics in web and app design is on the rise, and this is a game-changer. These compelling visual components provide life to typically static user interfaces, resulting in memorable and engaging user experiences. In this blog, we’ll examine the expanding use of motion graphics and UI animation in South African design, showcasing jaw-dropping examples and best practices.
Motion graphics and UI animation are the brushstrokes of digital art, bringing life and soul to otherwise static designs.
– anonymous

Understanding Motion Graphics and UI Animation
Motion graphics and UI animation involve the art of bringing designs to life through movement, adding an extra layer of dynamism and interactivity to the user interface. Motion graphics encompass various elements such as animated icons, transitions, loading screens, and interactive infographics. UI animation, on the other hand, focuses on animations integrated into the user interface, like button responses, page transitions, and hover effects. By incorporating these techniques, designers create a seamless, visually appealing, and user-friendly experience.
The Growing Demand for Motion Graphics and UI Animation in South Africa
As the tech-savvy population of South Africa continues to grow, users have higher expectations when it comes to their digital interactions. Static websites and apps no longer suffice. Businesses and organisations have recognised the potential of motion graphics and UI animation to engage users, convey information more effectively, and improve overall user satisfaction. As a result, there is a significant rise in demand for skilled designers capable of incorporating these elements into their projects.
Captivating Examples of Motion Graphics and UI Animation
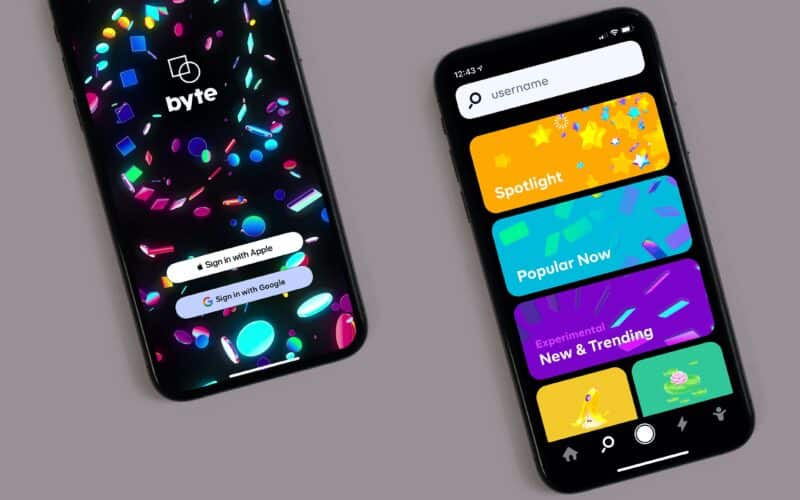
a. Animated Onboarding: To create a lasting first impression, South African start-ups and apps are turning to animated onboarding processes. These sequences guide users through the app’s features in an interactive and entertaining manner, increasing user retention and reducing bounce rates.
b. Dynamic Data Visualisation: Motion graphics have revolutionised the way data is presented. Utilising creative animations, designers in South Africa can turn complex statistics and charts into visually stunning and easily understandable representations.
c. Engaging Microinteractions: Microinteractions, such as subtle button animations and hover effects, make the user experience more delightful and intuitive. South African e-commerce websites are increasingly adopting these small but impactful details to keep users engaged during their journey.
Best Practises for Effective Motion Graphics and UI Animation
a. Purposeful Animations: Each animation should have a clear purpose, whether it is to guide the user, provide feedback, or create an emotional connection. Avoid excessive animations that can distract or confuse users.
b. Seamless Transitions: In UI animation, smooth and seamless transitions between different states or screens contribute to a fluid user experience. Jerky or abrupt animations can be jarring and disrupt the user’s flow.
c. Responsiveness: South African designers must ensure that their motion graphics and UI animations are responsive across various devices and screen sizes. This inclusivity guarantees a consistent experience for all users.
d. Subtle and Cohesive: Subtlety is key to a successful animation strategy. Motion graphics should complement the overall design rather than overpower it. Maintaining a consistent animation style throughout the interface adds to the cohesiveness of the design.
Tools and Resources for South African Designers
To cater to the growing demand for motion graphics and UI animation, various tools and resources are available for South African designers to master their craft. Some popular tools include Adobe After Effects, LottieFiles, and CSS animation libraries like Animate.css and GreenSock.
The Future of Motion Graphics and UI Animation in South Africa
As technology continues to evolve, so will the demand for motion graphics and UI animation. Virtual and augmented reality technologies will provide new opportunities for designers to push the boundaries of user interactions further. South African businesses that prioritise captivating design elements will have a competitive edge in the digital landscape.

Key Take Away
Motion graphics and UI animation have transformed the face of web and app design in South Africa, meeting the expectations of a digitally-engaged audience. By embracing the power of motion, designers can create experiences that captivate users and leave a lasting impact. As the demand for these mesmerising elements grows, South African designers must stay up-to-date with the latest trends and best practices to deliver captivating user experiences that set them apart in the ever-evolving digital world.