Who says you need to be a design wizard to create eye-catching visuals? With a little bit of know-how and some creative thinking, You can transform your bland designs into masterpieces that would make DaVinci jealous.
And the best part? You don’t need to break a sweat (unless you’re doing your design work in a sauna, in which case we can’t help you). Here’s how to take your visual game from dull to dazzling, one click at a time.
Creativity is Intelligence having fun.
Albert Einstein
Transforming Your Visuals: Simple Tips for Elevating Your Game
Creating eye-catching designs is an art form that requires a combination of creativity, technical know-how, and an understanding of design principles. With a few simple techniques, you can elevate your visual game without breaking a sweat. Lets explore some of the most effective design principles that you can use to create designs that pop.
Use Contrasting Colours to Make Elements Stand Out
One of the most effective ways to make elements stand out in your designs is by using contrasting colours. For example, if your design has a predominantly blue background, using yellow or orange for the text will make it pop. Similarly, using complementary colours, such as blue and orange, will create a visually appealing contrast. A bold use of colour can also give your design that wow factor. But, be mindful not to overdo it as too much colour can be overwhelming and clash with your design’s theme.
Play with Font Sizes and Styles to Create Visual Hierarchy
Fonts are an important aspect of design that can make a big difference in the overall look and feel of your design. Using different font sizes and styles will help guide the viewer’s eye to the most important elements of your design. For example, using a bold font for the headline and a smaller, lighter font for the body text can create a visual hierarchy that draws the viewer’s attention to the most important information. However, be sure to choose fonts that are legible and easy to read.
Add Texture and Depth to Your Designs
Adding texture and depth to your designs can make them more visually interesting and engaging. For example, using a textured background can add a tactile element to your design and create a more immersive experience for your viewer. Similarly, adding shadows and gradients can create a sense of depth and dimensionality that makes your design pop.
Incorporate Images and Graphics that Complement Your Design’s Theme and Message
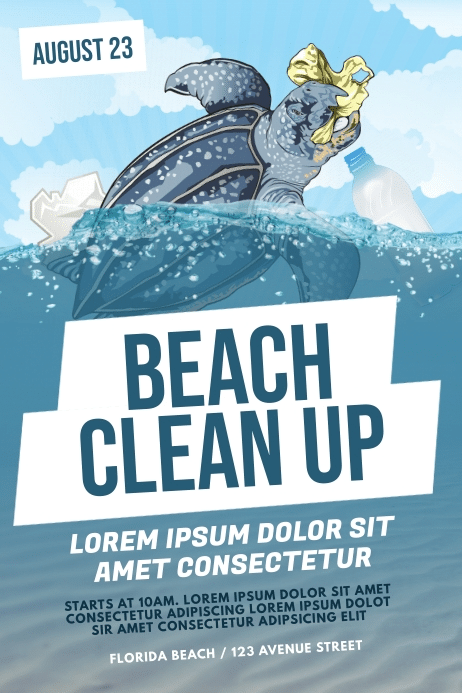
Images and graphics are an important part of design that can add context and emotion to your design. Be sure to choose images and graphics that complement your design’s theme and message. For example, if you’re designing a website for a fitness company, using images of people working out or eating healthy can help reinforce your message. Similarly, using graphics that are relevant to your message, such as a heart graphic for a health-related design, can add an emotional element to your design.

Take a look at this design for a “Beach Clean Up” event that uses a graphic of a sea turtle to reinforce its message.
Use White Space Strategically
White space, or negative space, is the area of your design that is left blank. Using white space strategically can help create balance and draw attention to the most important parts of your design. For example, using white space around the text can help make it more readable and draw attention to the words. Similarly, using white space between images can help create a sense of separation and prevent your design from looking cluttered.
Experiment with Different Layouts
Experimenting with different layouts is an important part of creating an effective design. Try out different layouts until you find the one that works best for your content. For example, if you’re designing a brochure, you may want to experiment with different column widths or page layouts to find the one that best presents your information. Similarly, if you’re designing a website, you may want to experiment with different navigation menus or content layouts to find the one that best presents your information. Take a look at this website for the Museum of Ice Cream that uses a unique, playful layout.
Things to avoid
When it comes to making your designs pop, there are some common mistakes to avoid.
Here are a few things to keep in mind:
- Don’t overuse bright or bold colours – while contrasting colours can be effective, using too many bright or bold colours can make your design look cluttered and overwhelming.
- Avoid using too many fonts – using too many fonts can create a messy and unprofessional look. Stick to one or two fonts that complement each other and create a cohesive look.
- Don’t overcrowd your design – leaving some white space is important for creating balance and drawing attention to the important parts of your design.
- Avoid using low-quality images or graphics – using pixelated or blurry images can make your design look amateurish. Make sure to use high-quality images and graphics that are relevant to your design.
- Don’t neglect typography – typography is an important aspect of design that can make a big difference in the overall look and feel of your design. Make sure to choose fonts that are legible and complement your design.
By avoiding these common mistakes, you can create designs that are visually appealing, professional, and effective.
Key Takeaways
- Using contrasting colors, experimenting with font sizes and styles, adding texture and depth, incorporating relevant images and graphics, using white space strategically, and experimenting with different layouts can help make your designs stand out.
- To ensure your designs look polished and professional, use high-quality images and graphics and design with your target audience in mind.
- When trying to make your designs pop, it’s important to avoid using too many bright or bold colours, too many fonts, overcrowding your design, using low-quality images or graphics, and neglecting typography.
By keeping these key takeaways in mind, you can elevate your visual game and create designs that are both visually appealing and effective.