Designing for Inclusion Benefits Everyone
UI Accessibility in the rapidly evolving digital landscape, user interface (UI) design plays a pivotal role in ensuring accessibility for all users, irrespective of their abilities or disabilities. But why should we prioritise accessibility?
Simply put, accessibility in UI design doesn’t just benefit individuals with disabilities, it actually elevates the user experience for everyone.
Accessible design is good design – it benefits people who don’t have disabilities as well as people who do. Accessibility is all about removing barriers and providing the benefits of technology for everyone.
Steve Ballmer – former chief executive of Microsoft.

What is UI Accessibility?
User Interface (UI) accessibility refers to the design and implementation of software and web interfaces that are usable by people with varying abilities and disabilities. This includes people with visual, auditory, motor, or cognitive disabilities. Accessibility features make it easier for these individuals to navigate and interact with digital content.
Why is UI Accessibility Essential in Design?
There are over a billion people globally with some form of disability, according to the World Health Organization. This significant segment of the global population cannot be ignored when designing digital products and services. Moreover, prioritising accessibility isn’t just a moral imperative; it’s also good business sense. It widens your market reach, reduces legal risks, and improves the overall quality of your product.
How Does Accessible UI Design Benefit Everyone?
Broadly speaking, the principles of accessible design, when applied correctly, lead to cleaner, more intuitive, and more user-friendly interfaces that enhance the user experience for everyone, not just those with disabilities.
- Usability: Accessible designs aim to be clear, concise, and intuitive. They simplify interactions, making apps or websites easier to navigate for everyone, not just those with disabilities. This enhances the overall user experience, reducing frustration and increasing satisfaction.
- Adaptability: Designing with accessibility in mind means considering a variety of user scenarios. This adaptability is helpful for everyone. For instance, captions designed for the deaf are also useful in noisy environments or situations where sound must be off. Similarly, clear, high-contrast text intended for those with low vision also improves readability in bright sunlight.
- Inclusive Design: Accessible design is inclusive design. It ensures that every user, regardless of their age, ability, or circumstances, feels valued and respected. This fosters a wider sense of community and belonging among users.
- Future-Proofing: As technology evolves, so do user habits and expectations. Designing with accessibility in mind ensures that your product will stay relevant as it can easily be adapted to meet changing needs and technologies.
Incorporating UI Accessibility into Your Design
To create an accessible UI, you must keep a few key principles in mind:
- Perceivable: Ensure your information and interface components can be presented in ways users can perceive. This includes providing text alternatives for non-text content and creating content that can be presented in different ways without losing information.
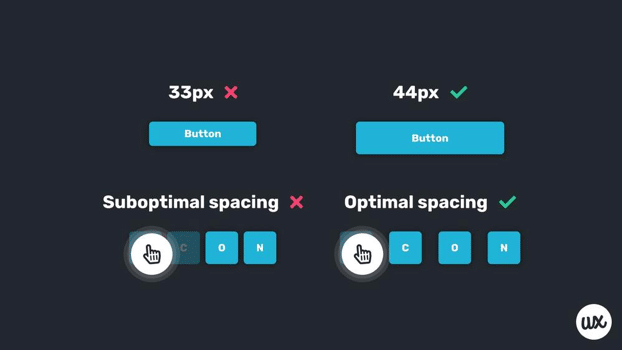
- Operable: Make sure that all navigation and components are operable, regardless of how users choose to navigate (keyboard, mouse, voice commands, etc.). All functionality should be available from a keyboard, and users should have enough time to read and use content.
- Understandable: Design your interface and content to be understandable. This means that the text should be readable and understandable, and the operation of the UI should be predictable.
- Robust: Create content that can be reliably interpreted by a wide variety of user agents, including assistive technologies. As technologies advance, users should continue to have access to all information and functionality.
Key Takeaways: UI Accessibility
Implementing accessibility in your UI design isn’t an afterthought—it’s an essential part of the design process that results in a more inclusive and successful product. In designing with accessibility in mind, we ensure that everyone can experience the digital world in their own way, opening up opportunities and experiences for all.